Today, we are launching Cloudflare Images for all customers. Images is a single product that stores, resizes, optimizes and serves images. We built Cloudflare Images so customers of all sizes can build a scalable and affordable image pipeline in minutes.
Store images efficiently
Many legacy image pipelines are architected to take an image and create multiple copies of it to account for different sizes and formats. These copies are then stored in a storage bucket and delivered using a CDN. This architecture can be hard to maintain and adds infrastructure cost in unpredictable ways.
With Cloudflare Images, you don’t need to worry about creating and storing multiple versions of the same image in different sizes and formats. Cloudflare Images makes a clear distinction between your stored images and the variants. Once you upload an image, you can apply any defined variant to the uploaded image. The variants and different formats don’t count towards your stored images quota.
This means that when a user uploads a picture that you need to resize in three different ways and serve in two different formats, you pay for one stored image instead of seven different images (the original, plus three variants for each of the two formats.)
Built-in access control
Every image that is uploaded to Cloudflare Images can be marked private, so it can only be accessed using an expiring signed URL token. This is ideal for use cases like membership sites that sell premium content.
Signed URLs give you the flexibility to validate if someone is a paying member using your custom logic and only give them access to the set of images they have paid for.
Eliminate egress costs
Egress cost is the cost of getting your data out of a storage provider. The most common case being when you serve an image from storage you pay for the bits transmitted. And you end up paying every, single time that same image is displayed. It is easy to not account for this cost when you are doing cost-benefit analysis between different solutions. But egress costs add up rapidly, and it is not uncommon for customers to pay their storage provider a very large multiple of their total storage cost in egress.
When you use a multi-vendor solution for your image pipeline, you might use vendor A for storage, vendor B for resizing the images and vendor C for delivering the images. At face value, this solution might appear cheaper because you think “we’ve picked the most affordable option for each piece of our image pipeline.” But in this setup, the resizing service (vendor B) and the CDN (vendor C) still need to request images from vendor A.
With Cloudflare Images, you never have to worry about egress costs because the images are stored, optimized and delivered by a single product. And you will see only two line items on your bill for Cloudflare Images. You pay $5/month for every 100,000 stored images and $1 per 100,000 delivered images. There are no additional resizing, compute or egress costs.
Uploading Images
Cloudflare Images offers multiple ways to upload your images. We accept all the common file formats including JPEG, GIF and WEBP. Each image uploaded to Images can be up to 10 MB.
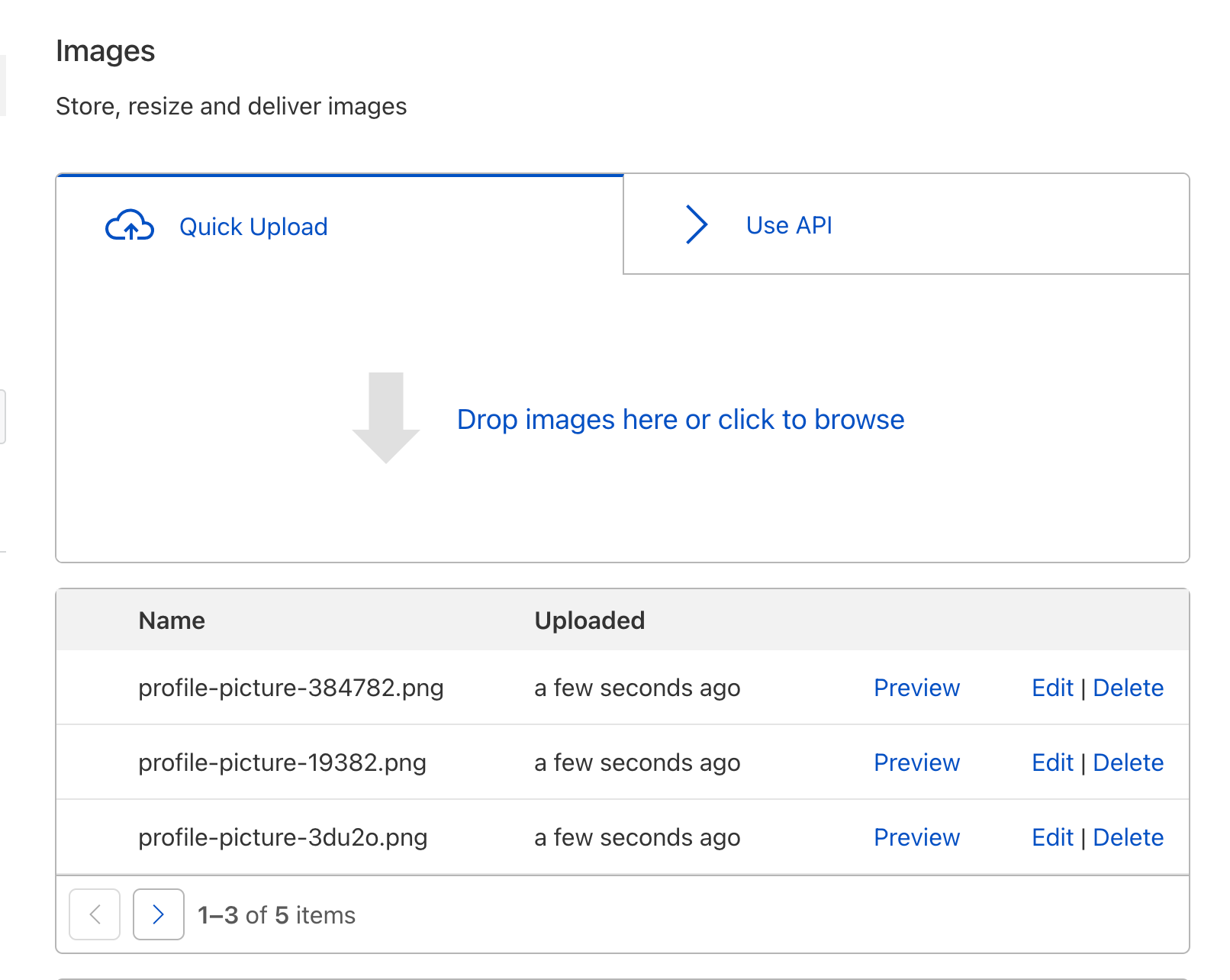
If you only have a few images or simply want a taste of the product, you can use the Images Dashboard. Simply drag and drop one or more images:

If you have an app that lets your users upload images, you can use the Direct Creator Uploads feature of Cloudflare Images.
The Direct Creator Uploads API lets you request single-use tokens. These one-time upload URLs can be used by your app to upload your user’s submissions without exposing your API Key or Token. Here is an example cURL that returns a one-use upload url:
|
1 2 3 4 5 |
curl --request POST \ --url https://api.cloudflare.com/client/v4/accounts/:account_id/images/v1/direct_upload \ --header 'Content-Type: application/json' \ --header 'Authorization: Bearer :token' |
If the call is successful, you’ll receive a response that looks like this:
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "result": { "id": "2cdc28f0-017a-49c4-9ed7-87056c839c2", "uploadURL": "https://upload.imagedelivery.net/2cdc28f0-017a-49c4-9ed7-87056c839c2" }, "result_info": null, "success": true, "errors": [], "messages": [] } |
Your client-side app can now upload the image directly to the uploadURL without exposing your account credentials to the client.
Resizing with Variants
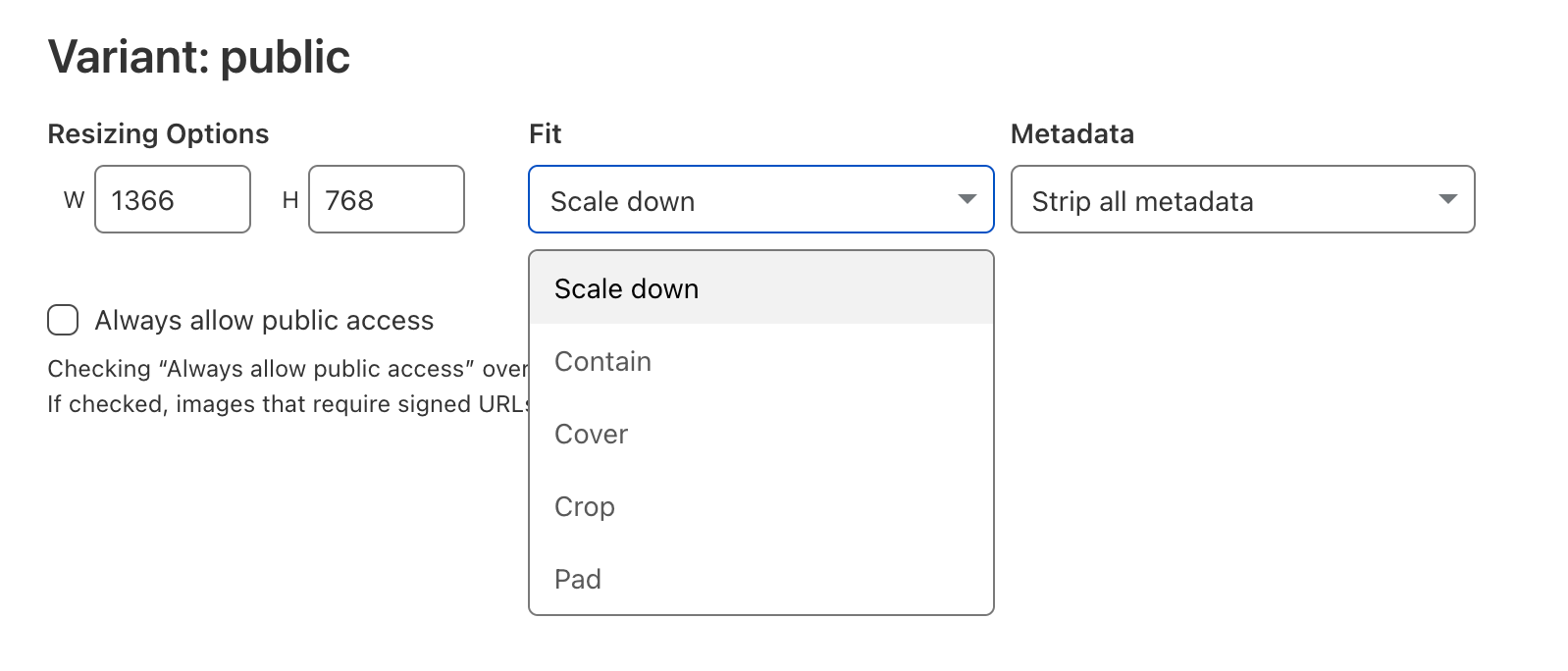
Cloudflare Images lets you define variants and apply them to your uploaded images. You can define up to 20 different variants to support different use cases. Each variant has properties including the width and height of resized images.

You can also configure the fit property to describe how the width and height dimensions should be interpreted.
| Fit Option | Behavior |
|---|---|
| Scale Down | Image will be shrunk in size to fully fit within the given width or height, but won’t be enlarged. |
| Contain | Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio. |
| Cover | Image will be resized to exactly fill the entire area specified by width and height, and will be cropped if necessary. |
| Crop | Image will be shrunk and cropped to fit within the area specified by width and height. The image won’t be enlarged. For images smaller than the given dimensions it’s the same as scale-down. For images larger than the given dimensions, it’s the same as cover. |
| Pad | Image will be resized (shrunk or enlarged) to be as large as possible within the given width or height while preserving the aspect ratio, and the extra area will be filled with a background color (white by default) |
We plan to add more properties to give you maximum flexibility. If there is a particular property you’d love to see, let us know.
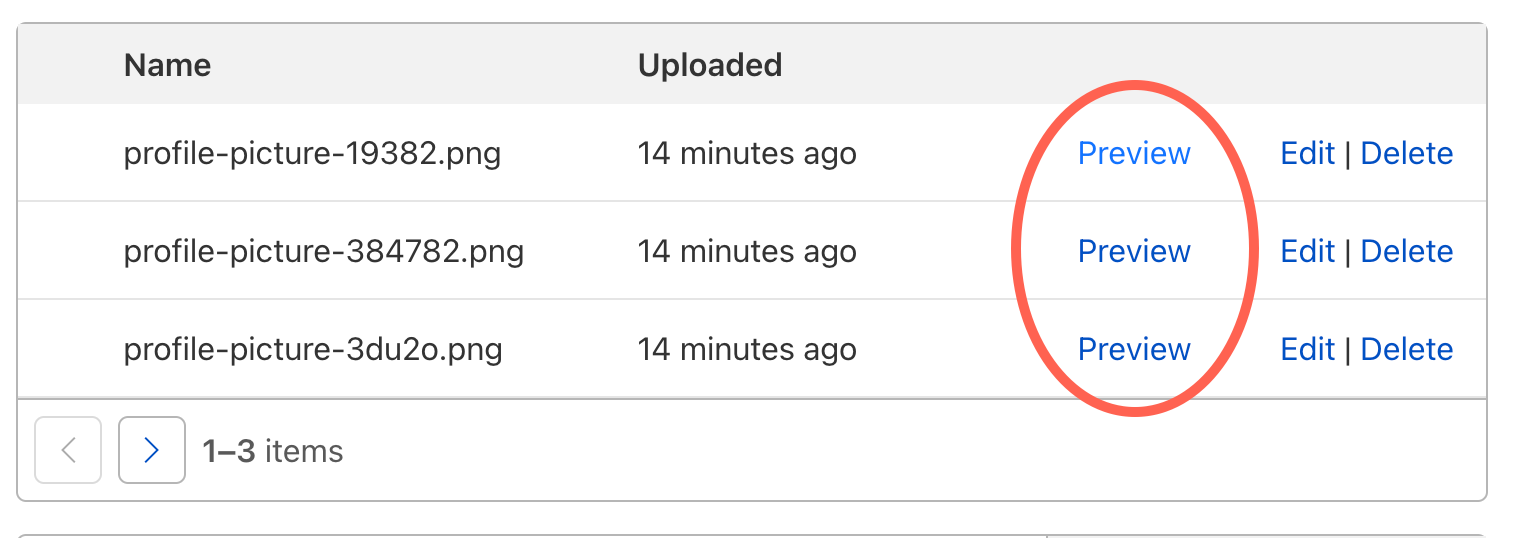
Once you define your variants, you can begin using them with any image. From the Dashboard, simply click on Variants to quickly preview how any image would be rendered using each of your variants.

Optimized image delivery
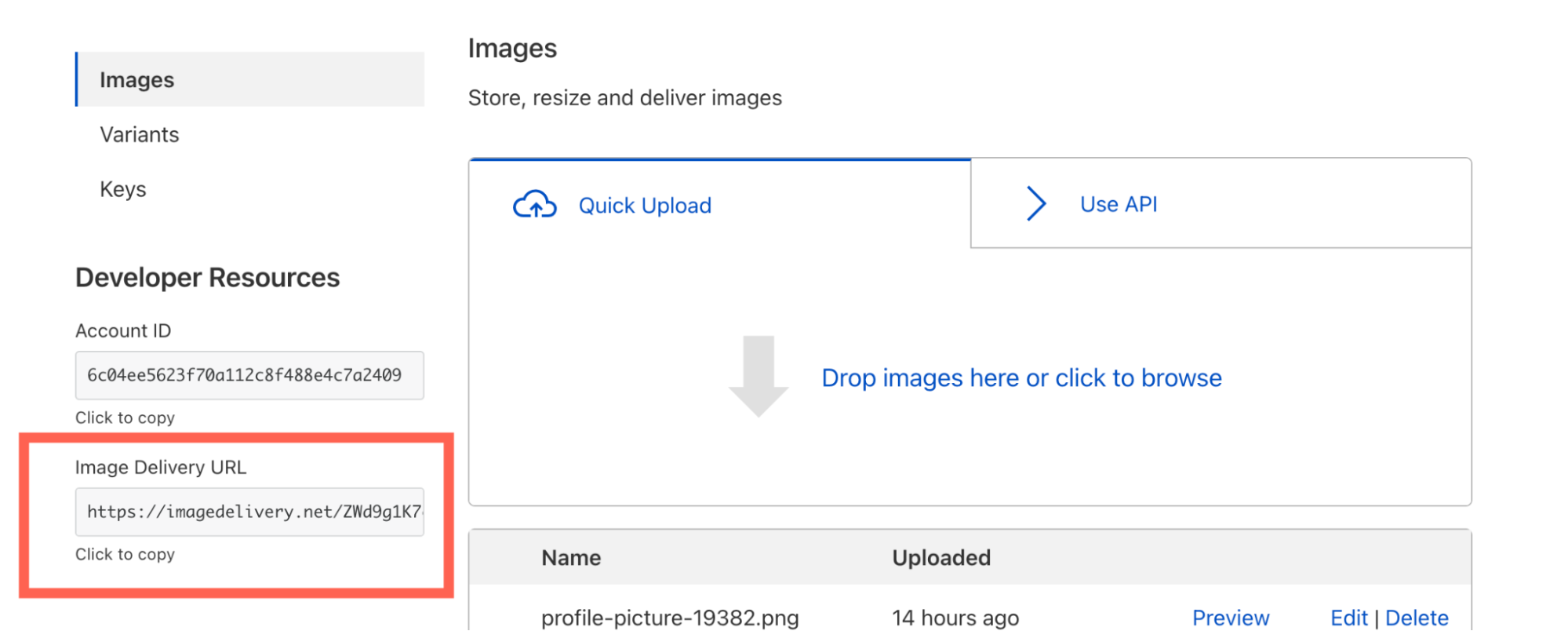
Once you’ve uploaded your first image, you will see the Image Delivery URL in your Images Dashboard:

You can use this Delivery URL template to form the final URL that returns any image and variant combination.
When a client requests an image, Cloudflare Images will pick the optimal format between WebP, PNG, JPEG and GIF. The format served to the eyeball is determined by client headers and the image type. Cloudflare Images will soon support AVIF, offering further compression. One of the best parts of using Cloudflare Images is that when we add support for newer formats such as AVIF, you will get the upside without needing to make any changes to your codebase.
What’s next
All Cloudflare customers can sign up to use Cloudflare Images this week. We built Cloudflare Images for developers. Check out the Cloudflare Images developer docs for examples of implementing common use-cases such as letting your users upload images directly to Images and using signed URLs to implement access control.
We’re just getting started with Cloudflare Images. Here are some of the features we plan to support soon:
- AVIF support for even smaller file sizes and faster load times.
- Variants that add a blur effect to your images.
- Analytics to better understand your use of Images.
